Background
Although they look complicated, the method of generating Julia Sets is actually pretty simple.
We begin with the concept of a complex number. Remember that a complex number is one that has a real part and an imaginary part, typically written in the form a + b*i, where a is the real part and b is the imaginary part.
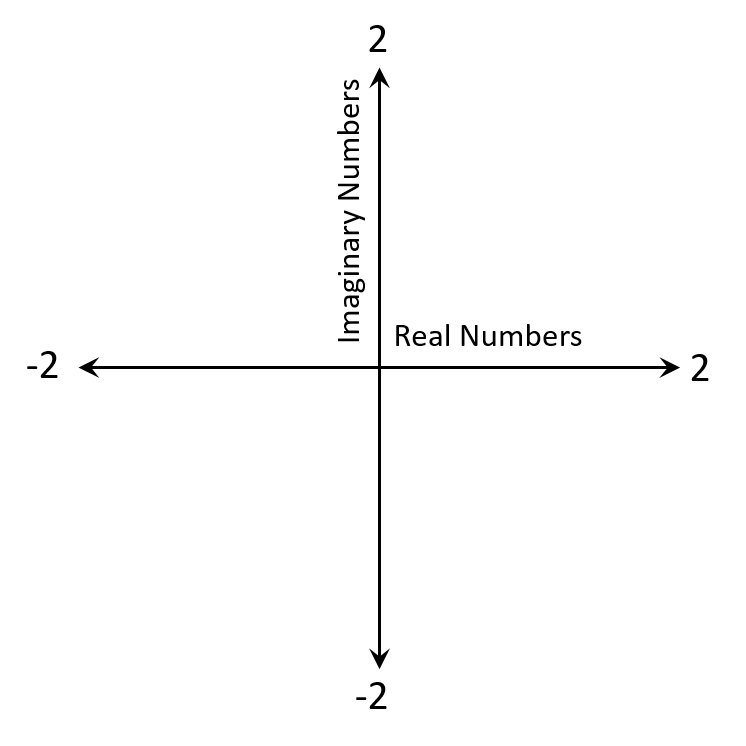
Now let's look at a two-dimensional coordinate system, where real numbers (a) are along the x-axis and imaginary numbers (b) are along the y-axis. Thus, every point in this plane is a complex number with an x-value of a and a y-value of b. Let's say that both the x and y-axes go from -2 to 2.

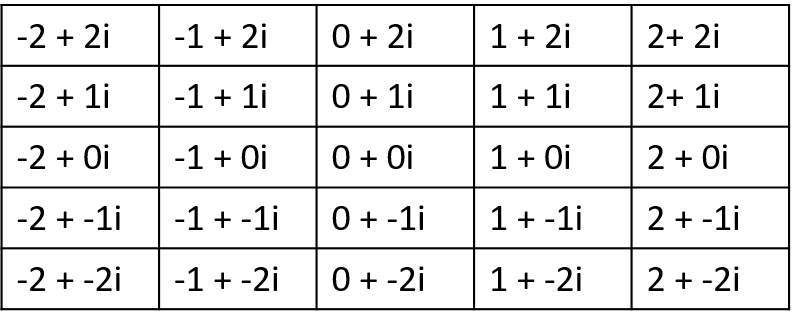
Okay, now let's take this coordinate system and make it a matrix. Basically, we are creating bins at a desired resolution to capture the two-dimensional coordinate system we just discussed. For example, if we set our binsize to be 1 (or our resolution to be 5), we'd get the matrix pictured below. From a practical perspective, we'll want a much greater resolution, say 500, for computing Julia Sets.

Okay, so how does this basic math allow us to create interesting geometric works of art?
The basic Julia Set works like this: for each point in the matrix we just defined, you take the entry, square it, and add some number C. You repeat this process of squaring and adding C for a given number of iterations.

After each iteration, you essentially ask if the value diverges (simplistically, if the value is >10 or something like that). If it does, you note the index at which the divergence happened in an output matrix. After you finish iterating, you can view the output matrix as a heatmap.
So how does this create complex patterns? Well, it turns out that simply varying the value of C is sufficient to create a huge array of interesting designs! Try running the code below and seeing what kind of designs you can create!
Program
function juliaSet(r,w,inc,repeatColors)
% Draws a julia set with iterations r and resolution w. Inc determines
% the factor c you add to the julia set at each iteration. repeatColors
% should be set to 1 if you want the colors to cycle back through black
% partway through the drawing
% Create the real and imaginary parts of each number in a temporary
% variable
temp=zeros(w,w,2);
for i=1:w
temp(i,:,1)=linspace(-2,2,w);
temp(:,i,2)=linspace(-2,2,w);
end
% Set the initial values based on their real and imaginary components
values=zeros(w,w);
for i=1:w
for j=1:w
values(i,j)=temp(i,j,1)+1i*temp(i,j,2);
end
end
% Initialize the output
output=zeros(w,w);
% For each iteration, cycle through data and perform the desired
% computatation
for i=1:r
for m=1:w
for k=1:w
values(m,k)=values(m,k)^2+inc;
% Essentially, set output(m,k) equal to the current
% iteration if the series diverges
if abs(values(m,k))>10 && output(m,k)==0
output(m,k)=i;
end
end
end
end
% Cycle the colors back through zero if repeatColors is set to 1
if repeatColors==1
for m=1:w
for k=1:w
output(m,k)=mod(output(m,k),r/2);
end
end
end
% Create the figure
figure('Position',[100,100,500,500]);
imagesc(output(:,:));
colormap('hot');
axis off
end
Parameters
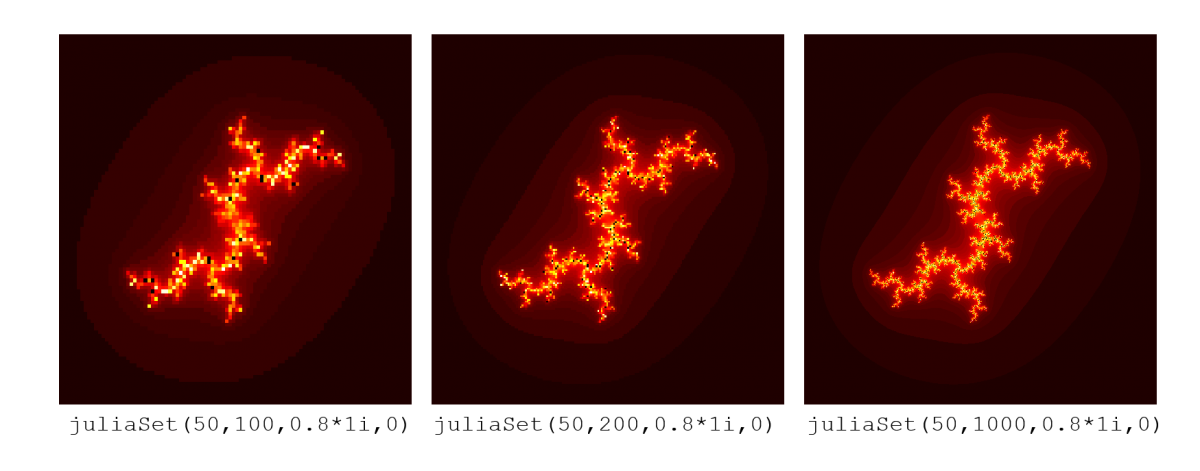
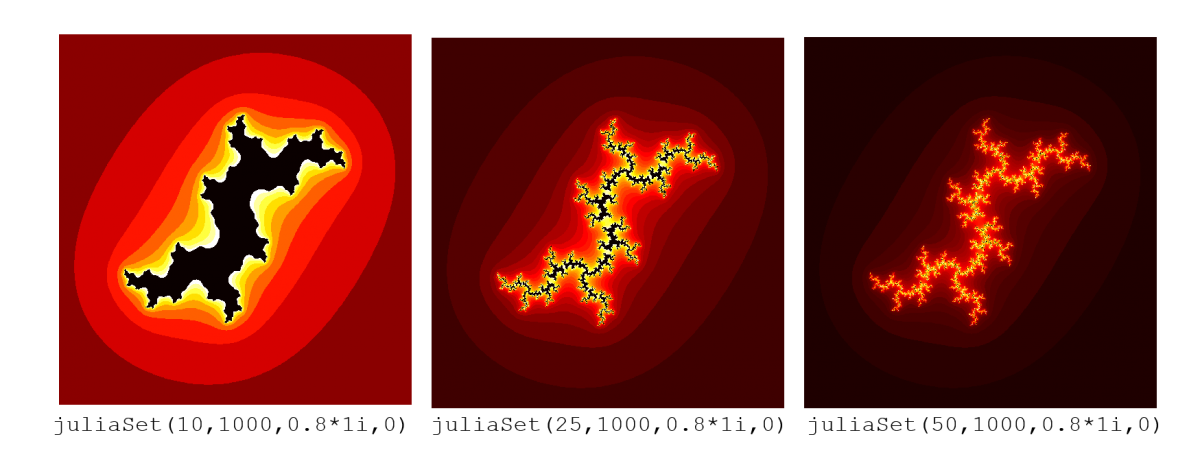
Note that there are several input values for the juliaSet function. One thing you can change is the resolution. Here is a single juliaSet example at three different resolution levels.

Another parameter you can change is the number of iterations. The greater the number of iterations, the more detailed your final image can be. For some Julia Sets you don't need a large number of iterations (say, 15 is sufficient), but for others you need to iterate hundreds of times to get the full structure. Here's one example of a Julia Set computed with different numbers of iterations. 
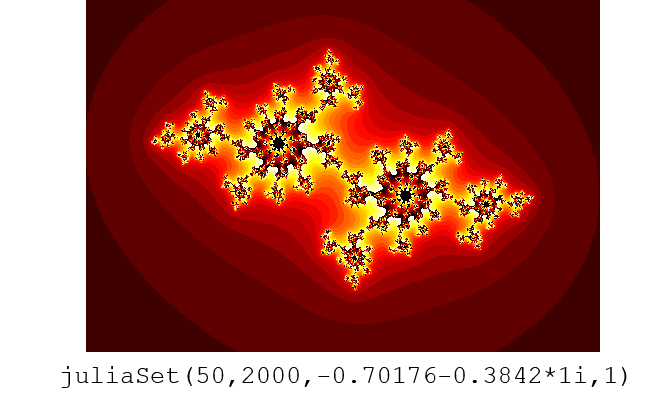
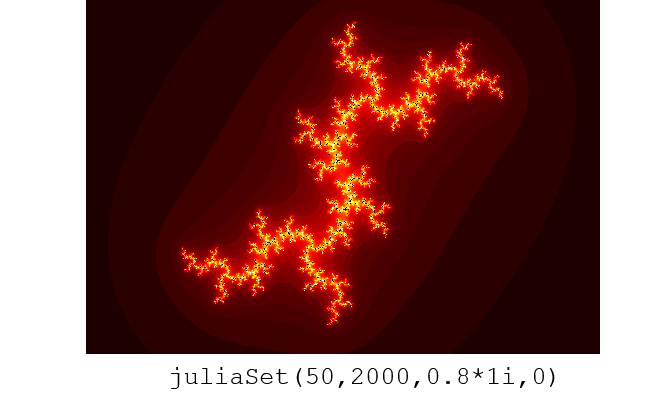
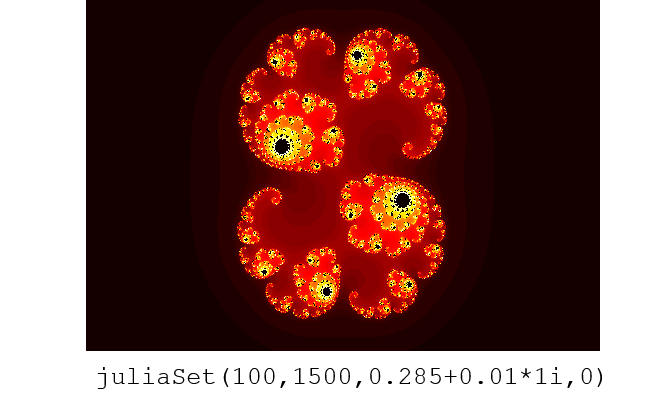
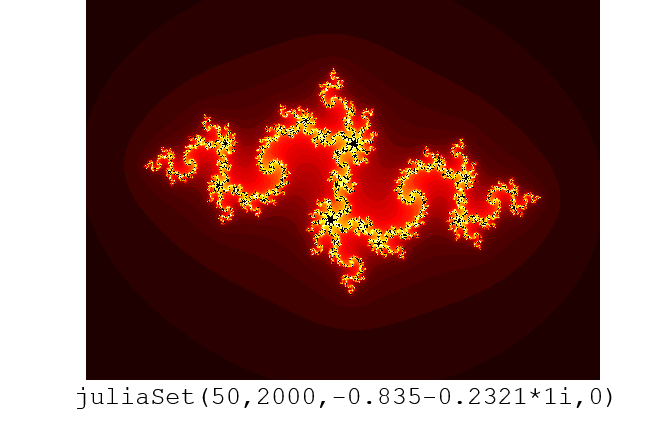
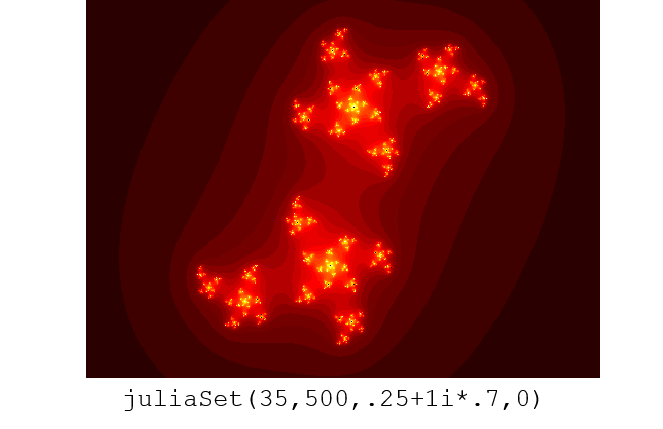
Examples
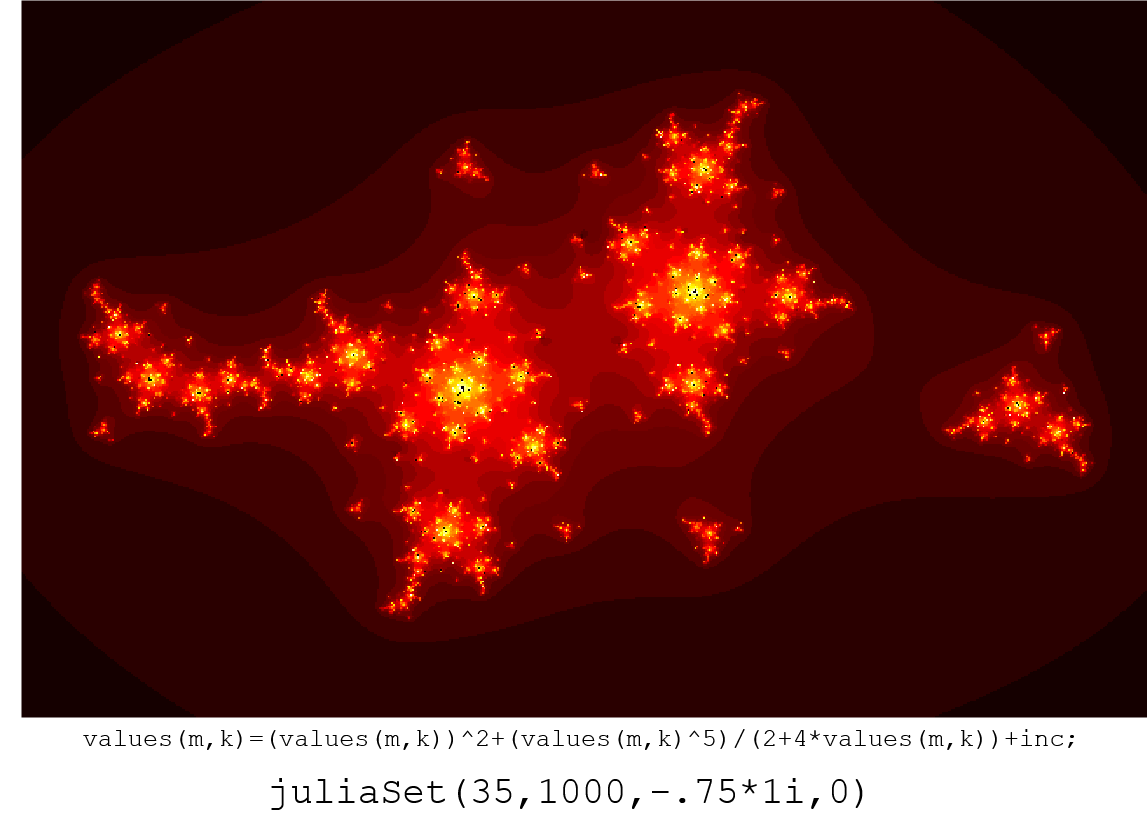
Here are some examples of Julia Sets!






Further Exploration
Note that there is no particular reason why you need to use z^2 + C as the way to compute your Julia Set; this is simply the typical way it is done. Try using other functions here, instead, and see how that changes the pictures you create. This can be achieved by altering the line of code that appears blue in the program section above.
Here's one example: